Firebase
If you haven't already, run through the setup guide first!
Create a Firebase Project
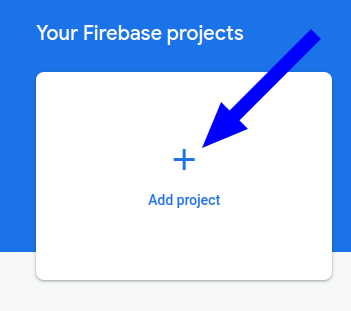
Head over to the firebase console and click "Add project"

- Enter a name for your project
- Enable/Disable Google Analytics
- Click "continue"
Create a firebase web app
To use firebase with a web app, we need to do the following:
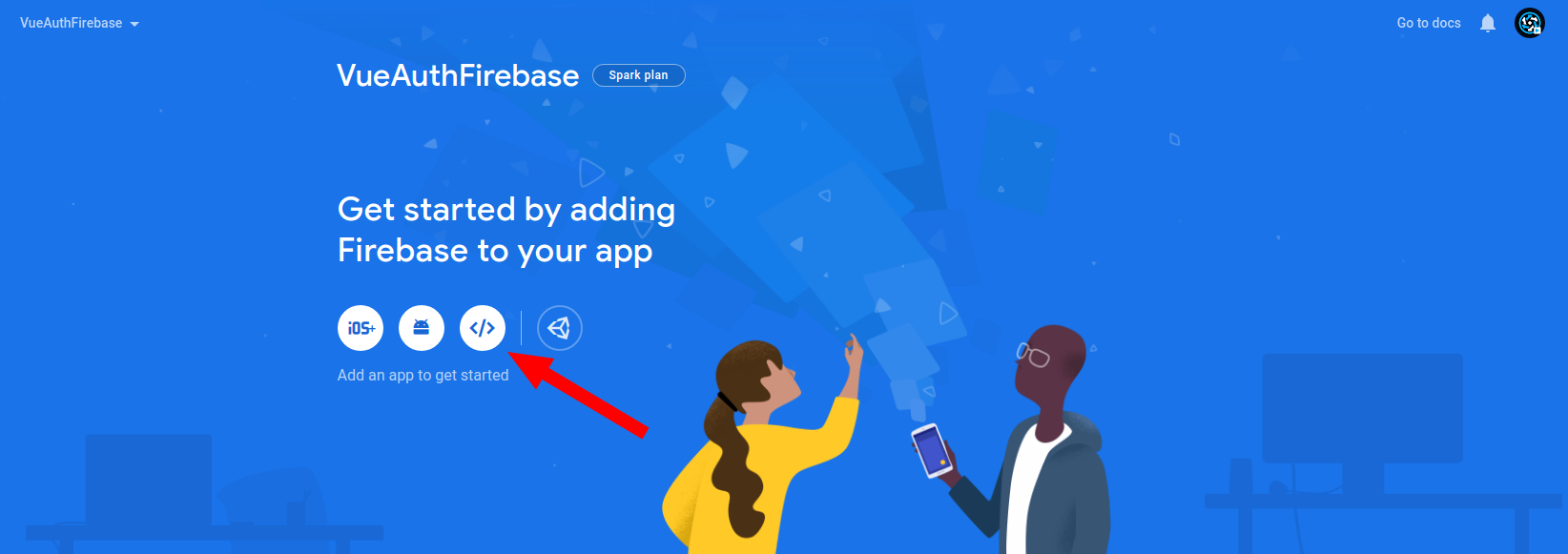
In the Project Overview, add a web app: 
- Provide a nickname for your app
- (not required) If you would like hosting, select "Firebase Hosting"
- Click "Register App"
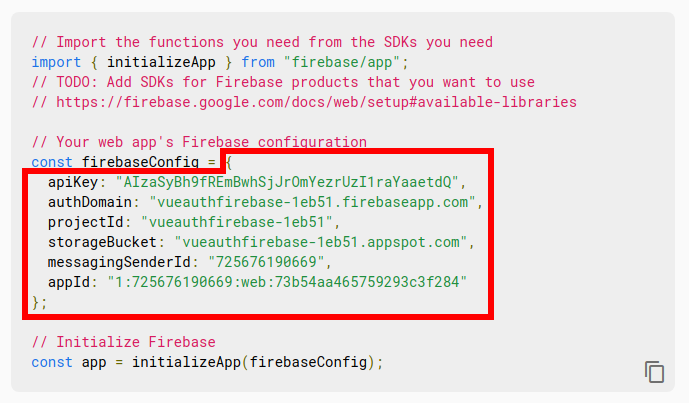
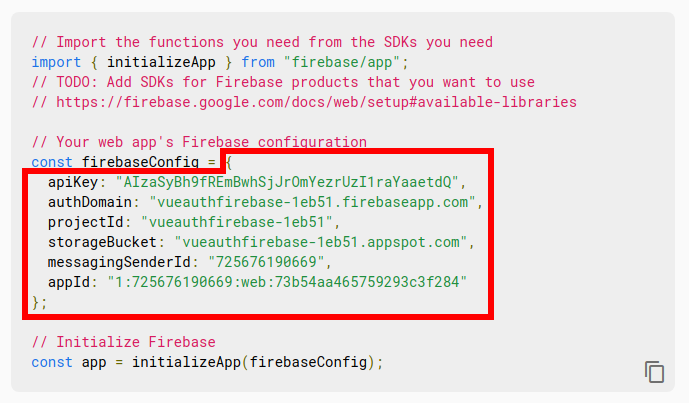
When you get to step 2 (Add Firebase SDK), copy the object assigned to const firebaseConfig:

Note that you only need the code inside the red square (see image above)
In your Quasar project, paste these credentials inside config/firebase.js within the credentials property:
export default {
credentials: {
apiKey: "AIzaSyBh9fREmBwhSjJrOmYezrUzI1raYaaetdQ",
authDomain: "vueauthfirebase-1eb51.firebaseapp.com",
projectId: "vueauthfirebase-1eb51",
storageBucket: "vueauthfirebase-1eb51.appspot.com",
messagingSenderId: "725676190669",
appId: "1:725676190669:web:73b54aa465759293c3f284"
}
}
Enable Email Password Authentication
By default, there is no way to login with Firebase! Here's how we enable Email/Password authentication so users can login:
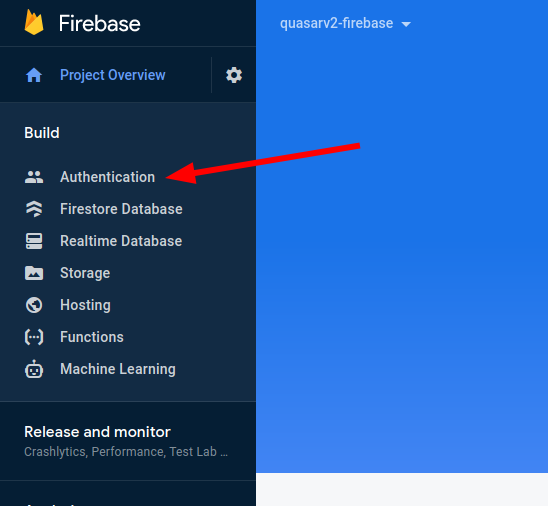
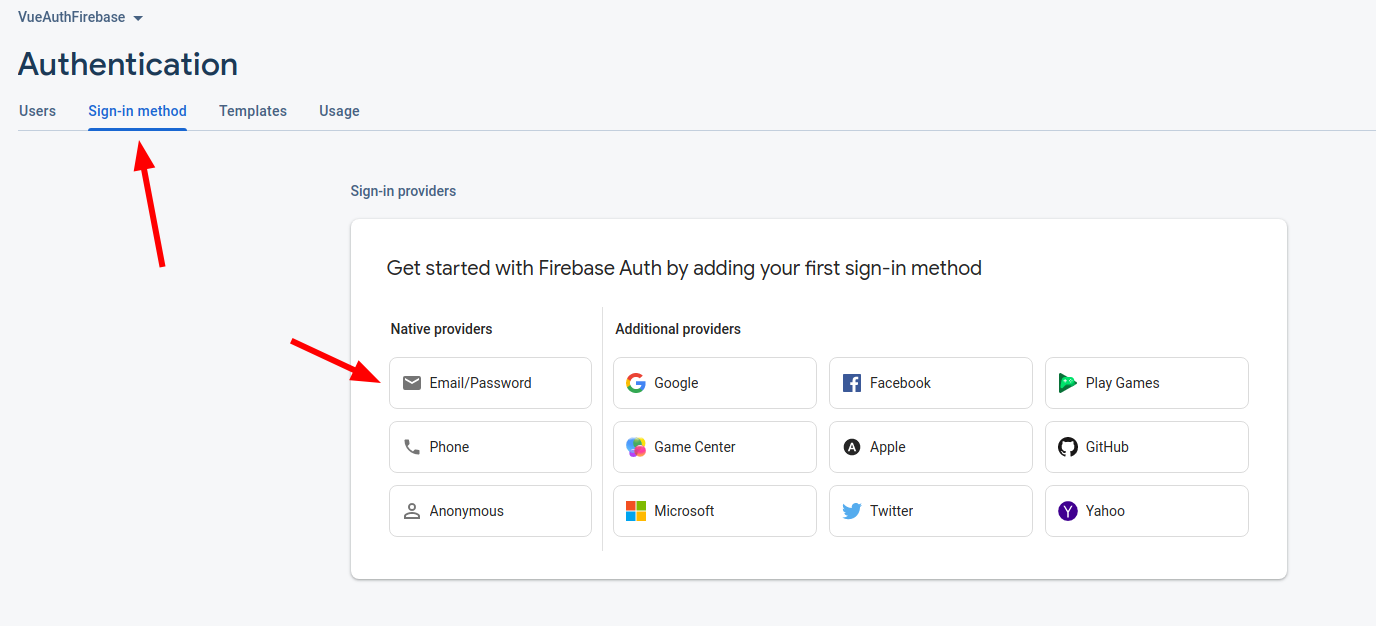
Go to the Authentication page: 
Select Sign-In method, then Email/Password
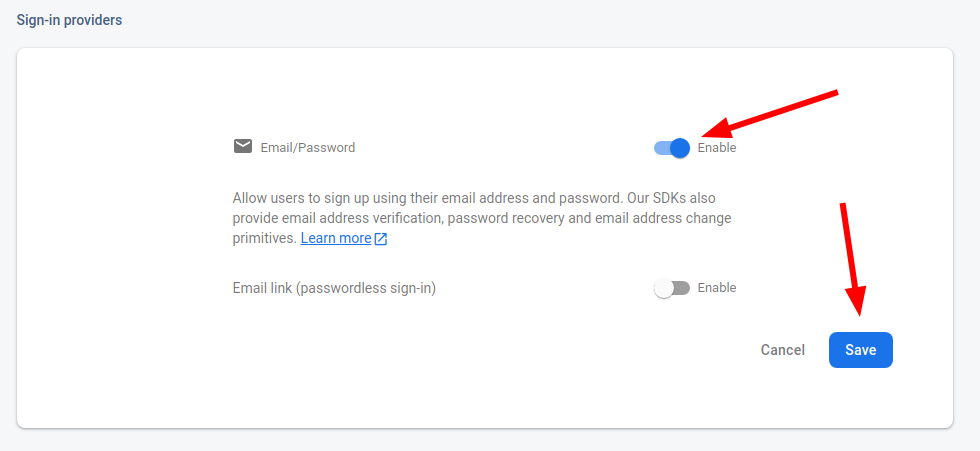
Select Enable, then Save
You do not need to enable "Email link (passwordless sign-in)"
Done! Run quasar dev and visit the /register page to give it a try 😄...
And remember, you can configure EVERYTHING by editing the files inside src/auth/
Adding your firebase credentials
If you've followed the guide up to this point, the following steps will not be required.
Already have a firebase web app? Here's how you find the credentials you need to setup with QuasarAuth:
Head over to the firebase console and select your project.
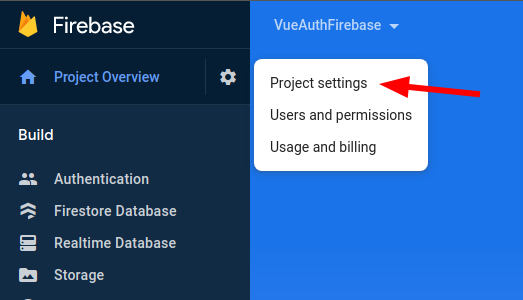
Go to the project settings page: 
Scroll towards the bottom of the page to find your credentials: 
Note that you only need the code inside the red square (see image above)
In your Quasar project, paste these credentials inside config/firebase.js within the credentials property:
export default {
credentials: {
apiKey: "AIzaSyBh9fREmBwhSjJrOmYezrUzI1raYaaetdQ",
authDomain: "vueauthfirebase-1eb51.firebaseapp.com",
projectId: "vueauthfirebase-1eb51",
storageBucket: "vueauthfirebase-1eb51.appspot.com",
messagingSenderId: "725676190669",
appId: "1:725676190669:web:73b54aa465759293c3f284"
}
}
That's it! Run quasar dev and visit the /register page to give it a try 😄...
And remember, you can configure EVERYTHING by editing the files inside src/auth/